

Revolutionizing Networking at Exhibitions with Mobile Technology

Helpie is a cutting-edge mobile application that aims to transform the way users interact and network at exhibitions and events. By leveraging card scan and QR code scan technology, the app provides a seamless and efficient solution for users to capture and store important details from business cards and set reminders for follow-ups.
This case study delves into the development and implementation of Helpie, highlighting its features, scope, and the technology stack powering its functionalities.
Traditional networking at exhibitions involves the manual exchange of business cards and the challenge of remembering key interactions amidst a sea of new contacts.
The lack of an organized system to manage and follow up with these contacts often results in missed opportunities and lost connections. Helpie recognized this problem and sought to develop an innovative mobile application that simplifies networking and optimizes post-event follow-ups.


Create a user-friendly mobile application that allows users to scan business cards and QR codes effortlessly.

Establish a secure and efficient data storage and management system to store captured contact information.

Implement a reminder and follow-up system, enabling users to schedule communication with their new contacts.

Prioritize user privacy and data security to instill confidence in using the app for networking purposes.

Offer offline mode functionality to ensure uninterrupted access to stored data even without an internet connection.

Provide comprehensive user support and a help center to address inquiries and resolve issues promptly.

The development of Helpie followed a systematic approach
The Helpie team conducted surveys and interviews to understand the pain points of users during networking at exhibitions and gathered valuable insights for app development.

UI/UX designers created wireframes and interactive prototypes, iterating based on user feedback to ensure a user-friendly interface.

The team selected Python for the backend to ensure robust data management and processing. For the frontend, Kotlin for Android and Swift for iOS were chosen for their performance and native mobile development capabilities.
The project was developed following an agile methodology, allowing for continuous iterations and responsiveness to evolving requirements.

The team employed industry-standard encryption and security measures to safeguard user data and maintain user privacy.
Helpie was implemented with the following key features

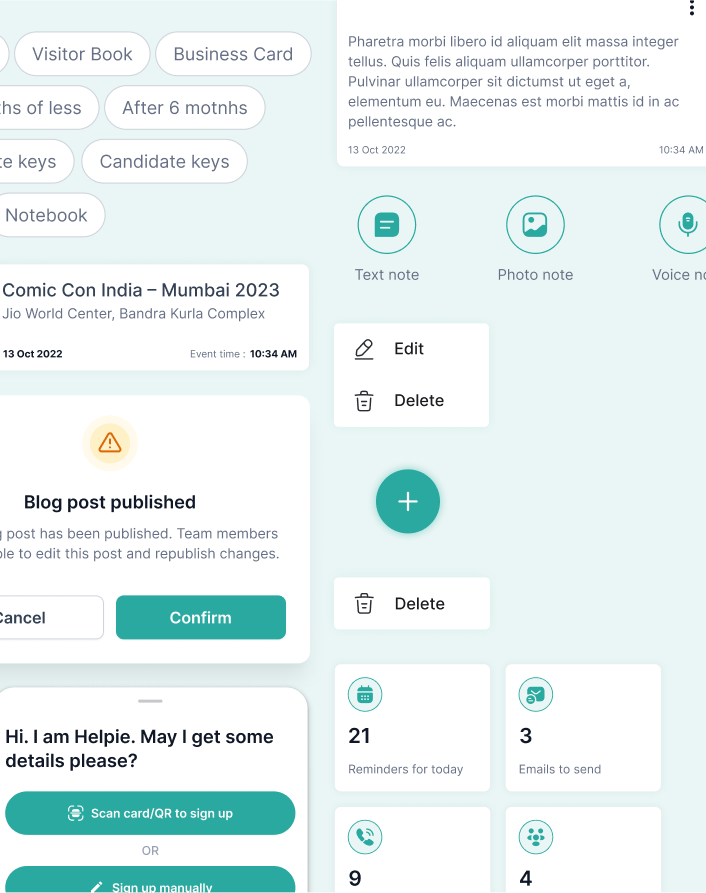
The app allowed users to scan physical business cards and QR codes, extracting relevant contact information seamlessly.

The captured contact details were stored securely, ensuring easy retrieval and accessibility for future reference

Helpie enabled users to set reminders for follow-ups with their newly acquired contacts, increasing the likelihood of meaningful interactions.

Robust security measures, including data encryption, were implemented to protect user data and foster trust in the app.

Helpie offered an offline mode, allowing users to access their stored data even when an internet connection was unavailable.

A dedicated support team and help center were established to address user inquiries and provide prompt assistance.
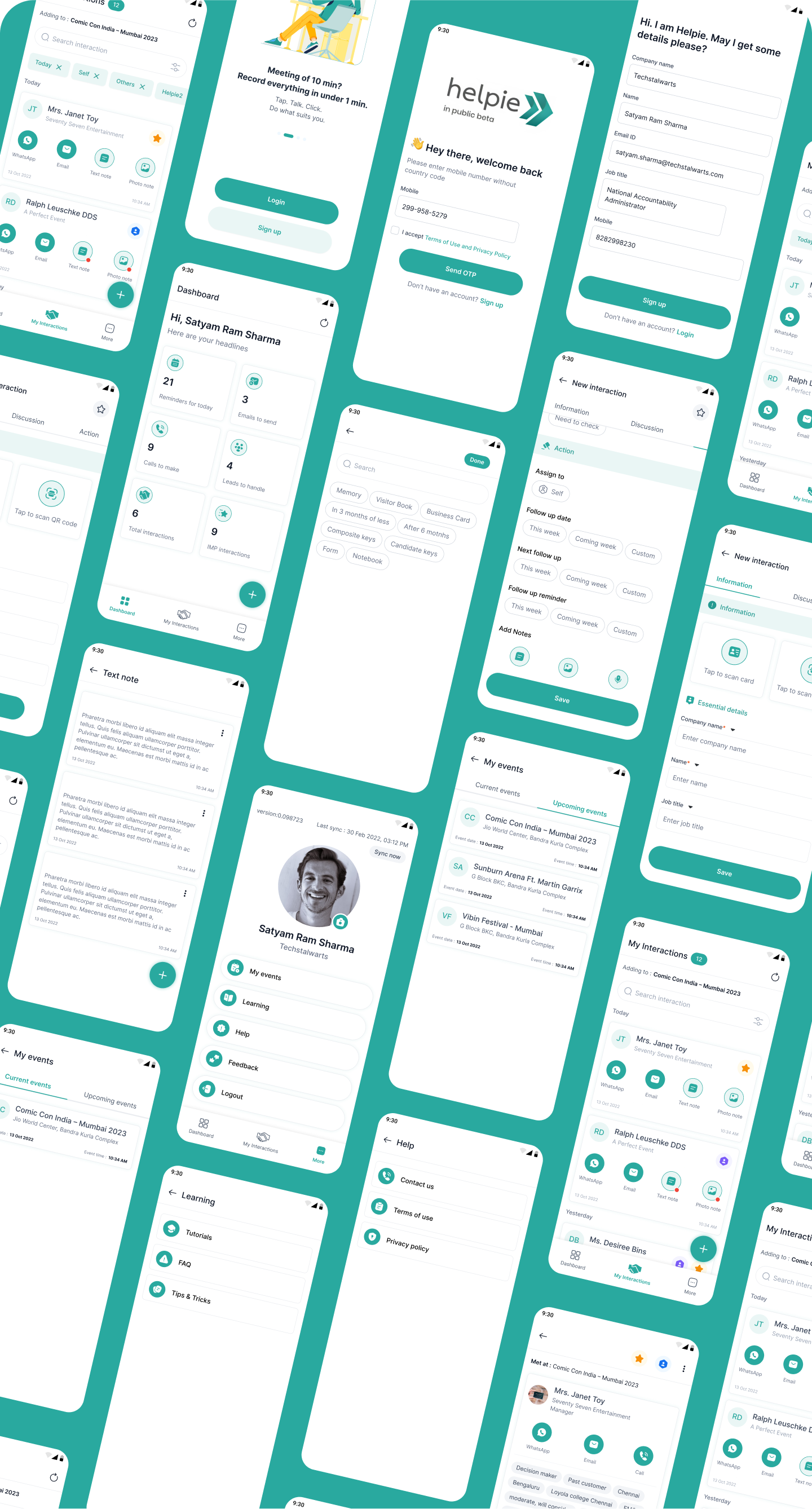
After finalizing the IA through several iterations, we proceeded with the wireframes. The high-fidelity wireframes created were then advanced to the visual design stage. Our primary focus was to address the pain points and opportunities of each person while designing. To achieve this, we ensured a smooth and straightforward onboarding process, followed by a visually-rich, dynamic, and intuitive homepage.
The core concept was to enable users to complete an activity with minimum effort, using just a few taps, and with minimal cognitive load. By keeping the design simple and straightforward, we aimed to enhance the user experience and ensure that the app was easy to use.

The Right
We aimed to design a color scheme that evokes a sense of peacefulness, trust, joy, and optimism.





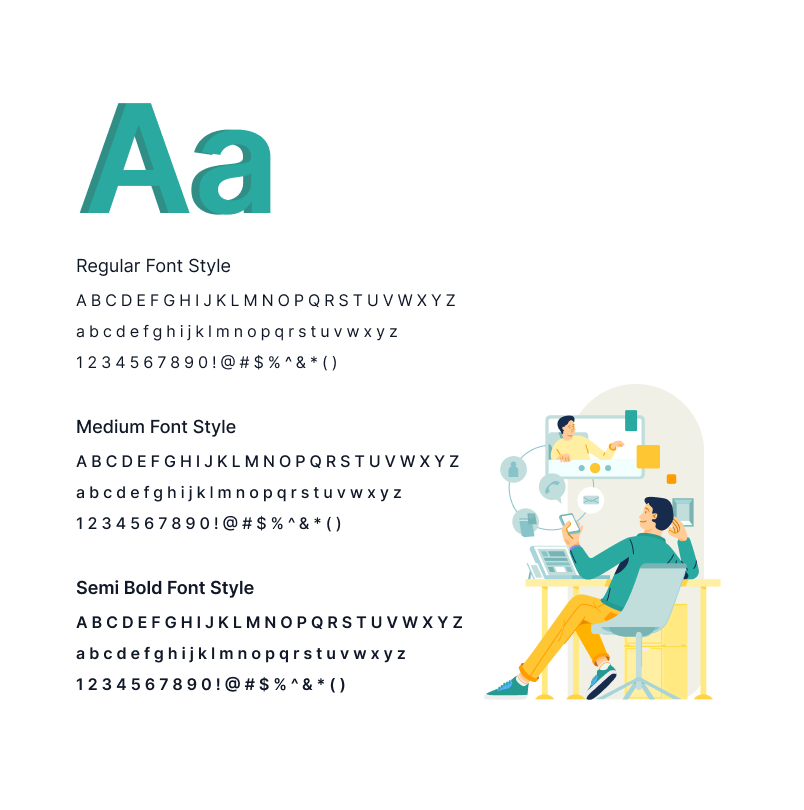
Typo Font
To optimize the project's visual impact, we selected Inter as our preferred font, due to it’s readability, versatility, and high performance.





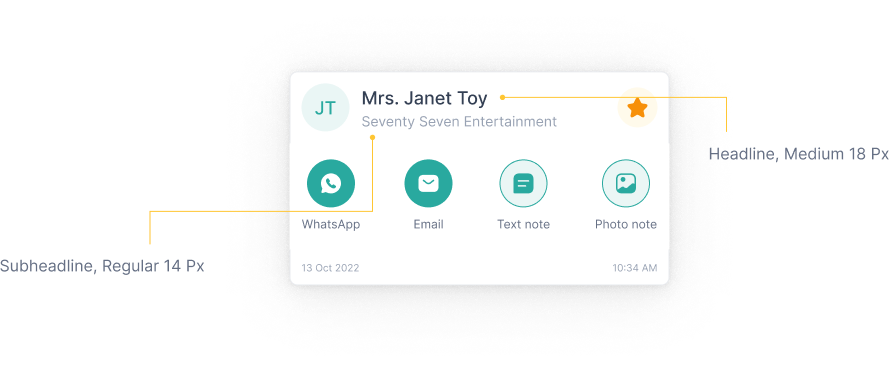
Essential
UI components are vital for creating a consistent and intuitive user interface, which improves usability, reduces development time, and enhances the overall user experience.

User Focused
We ensured simplicity in the design by using clear language and minimizing clicks to improve the overall user experience and making it accessible to a wider audience.

Transbnk, an ambitious project developed by TechStalwarts, promises to offer a comprehensive account monitoring and escrow management solution. With its seamless integration with multiple banks, automated deal generation, and dynamic template creation module, Transbnk is set to redefine the efficiency and flexibility of financial services. Leveraging Java Spring Boot, Angular JS, and AWS, the system guarantees a robust and scalable application, meeting the demands of modern financial operations.
