Design
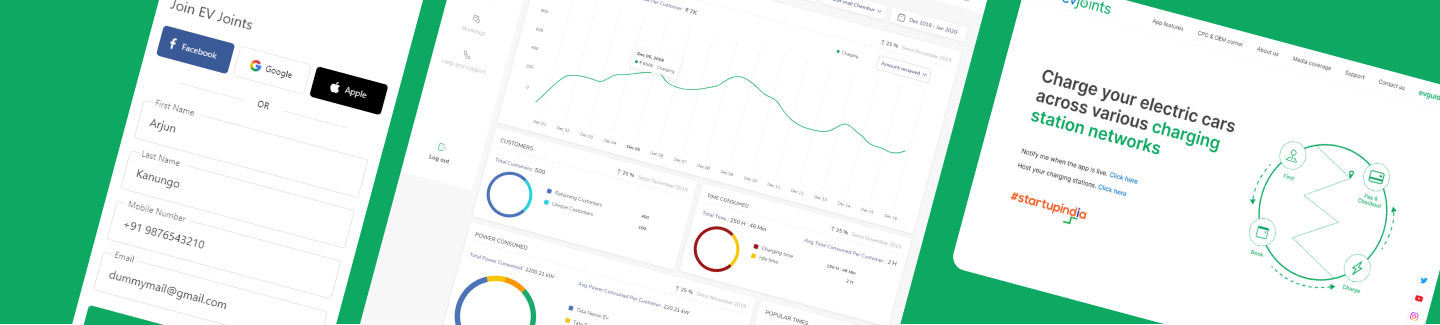
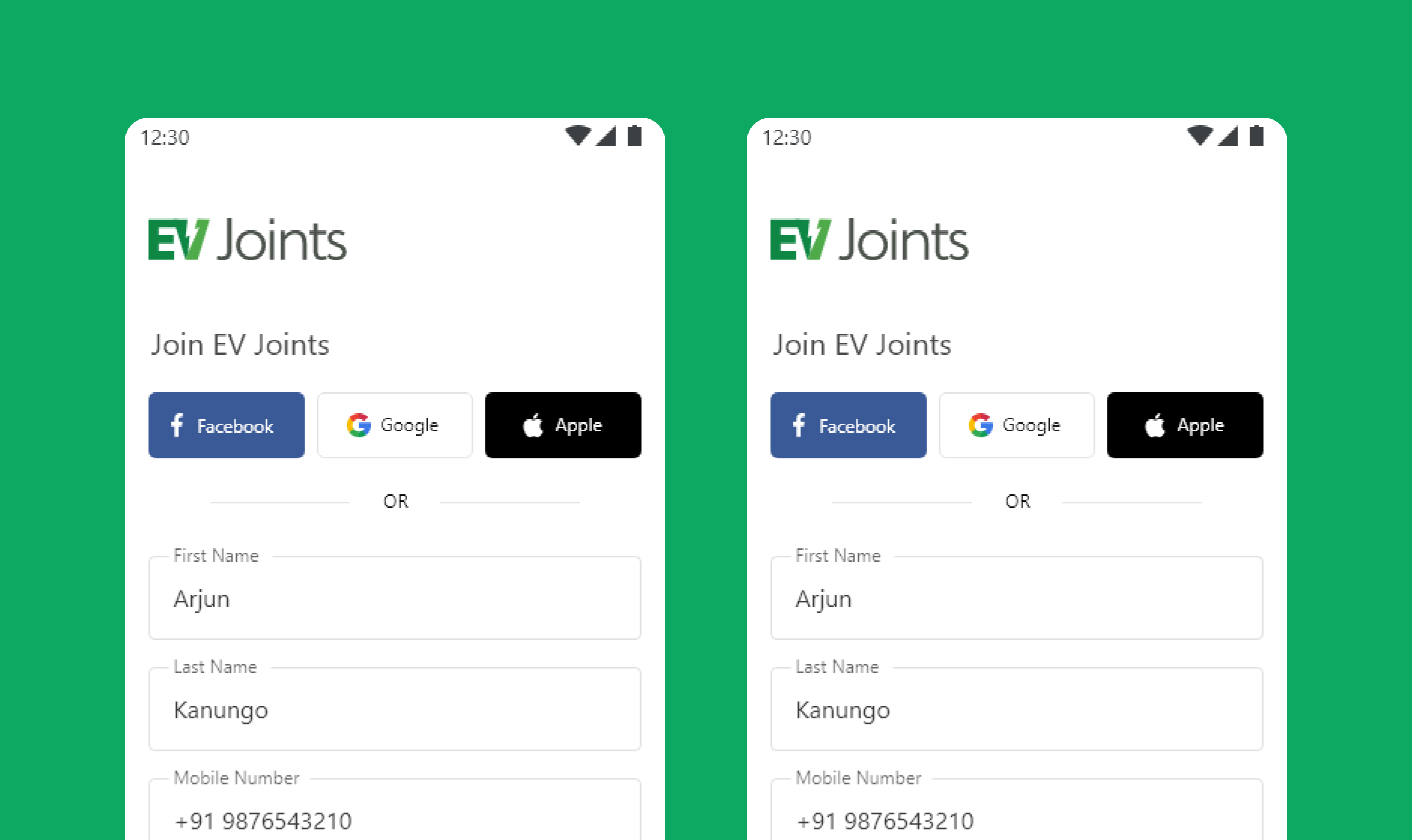
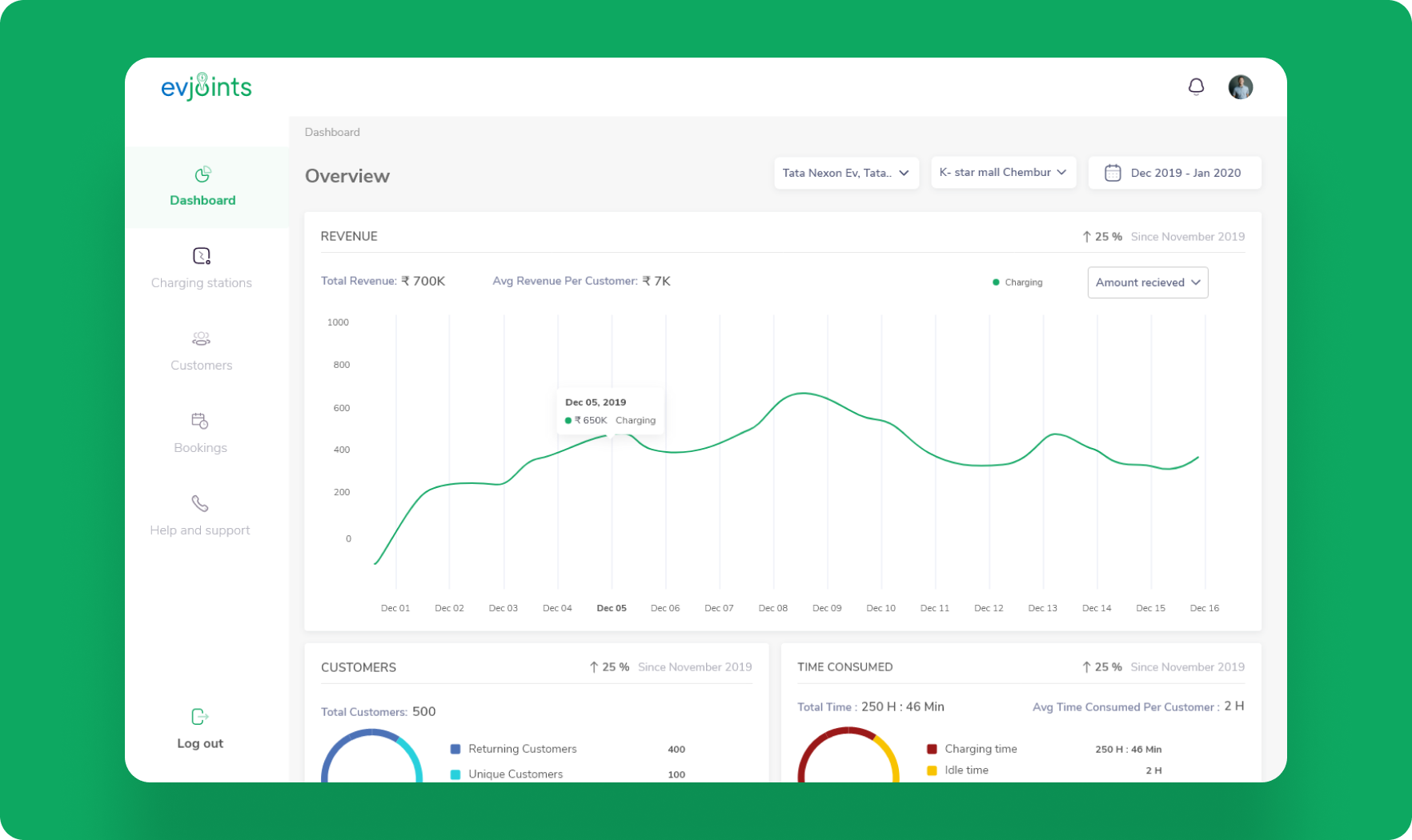
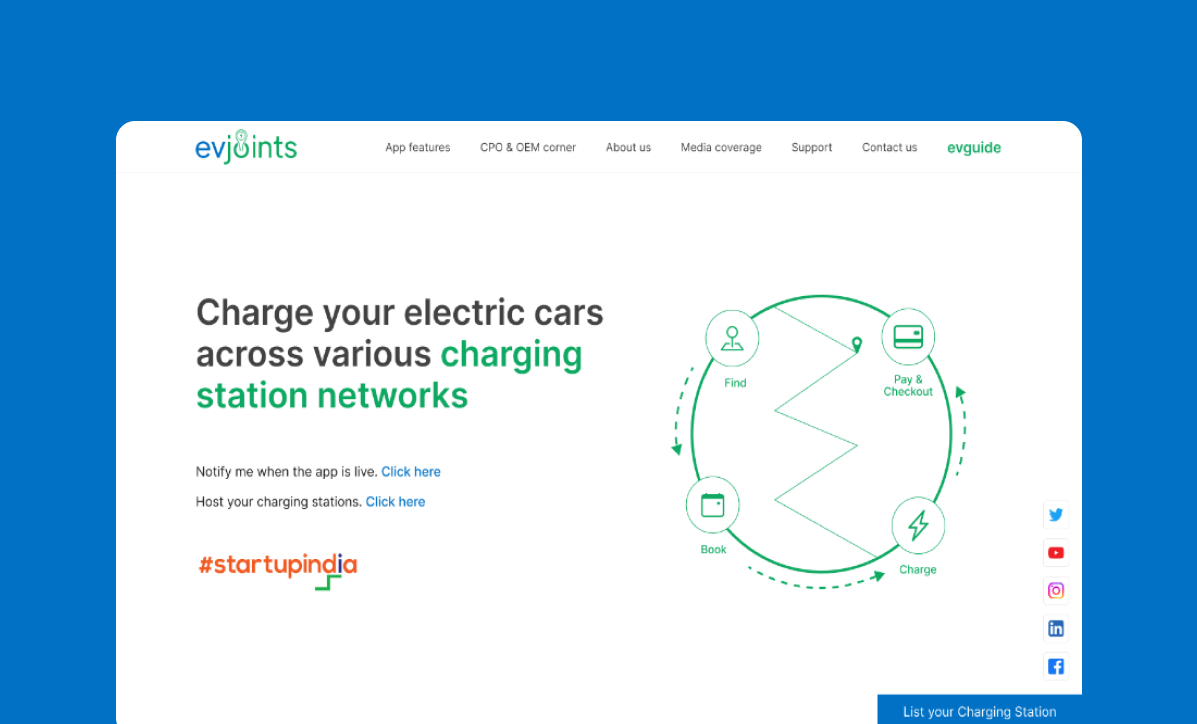
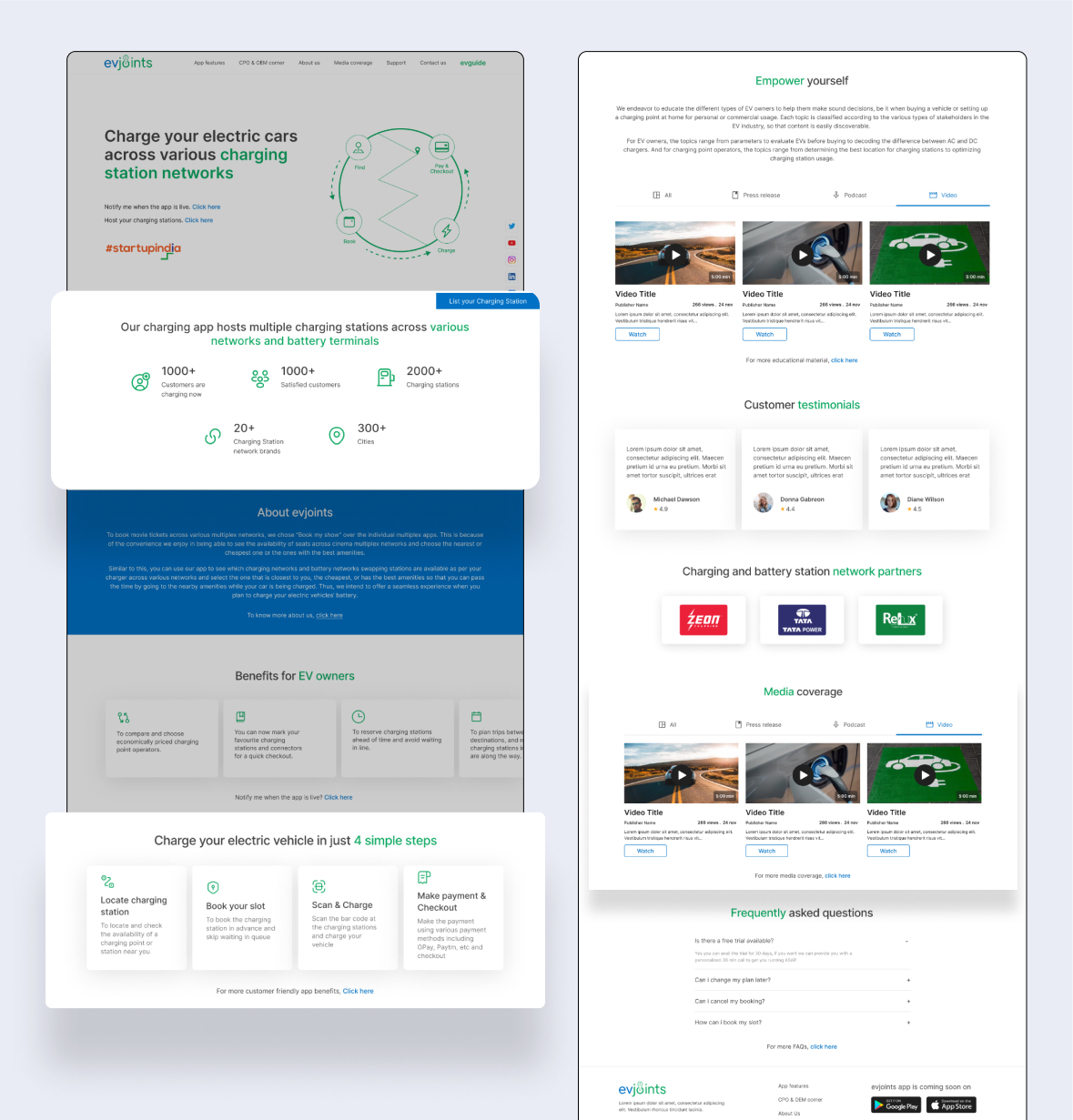
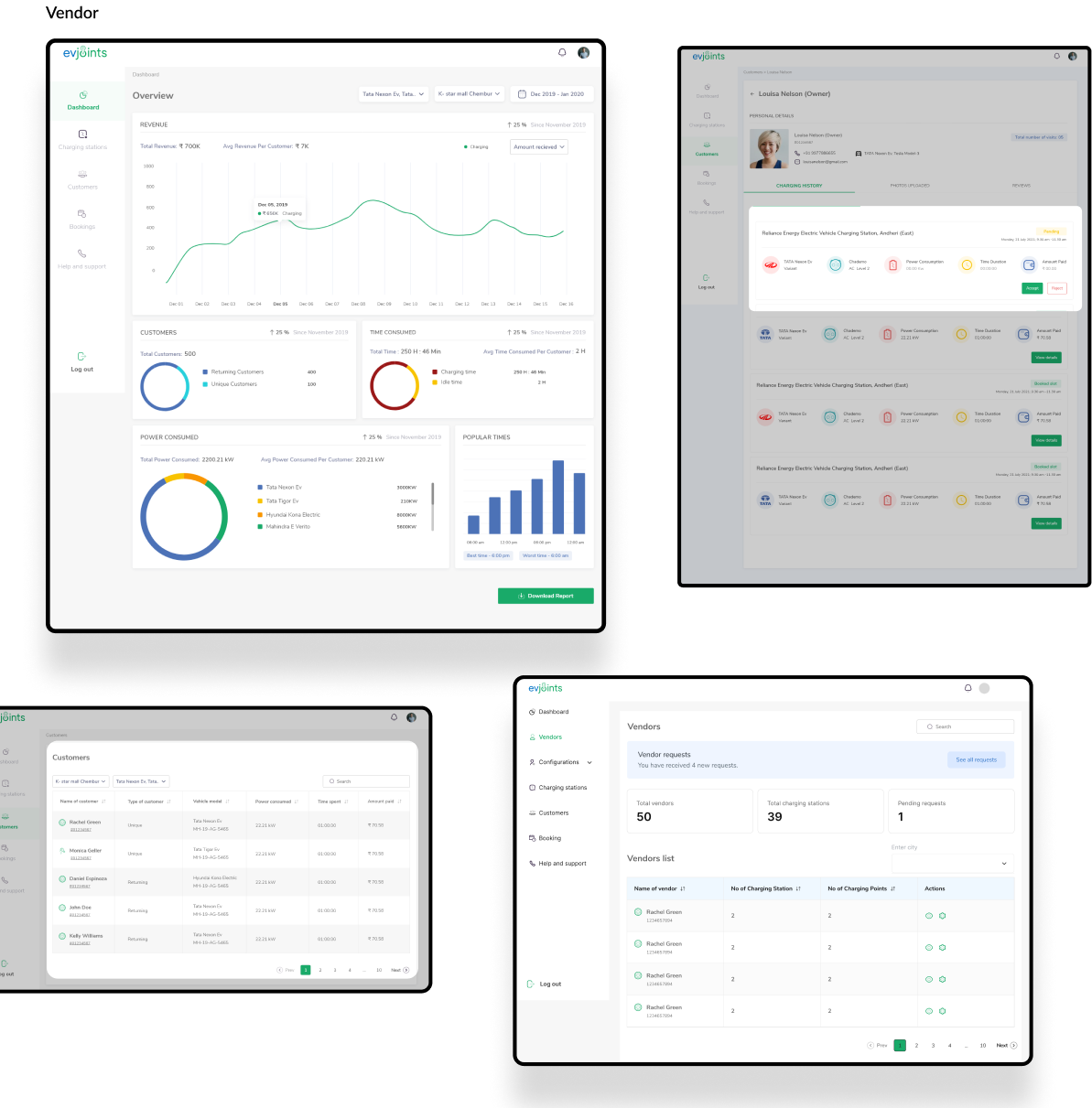
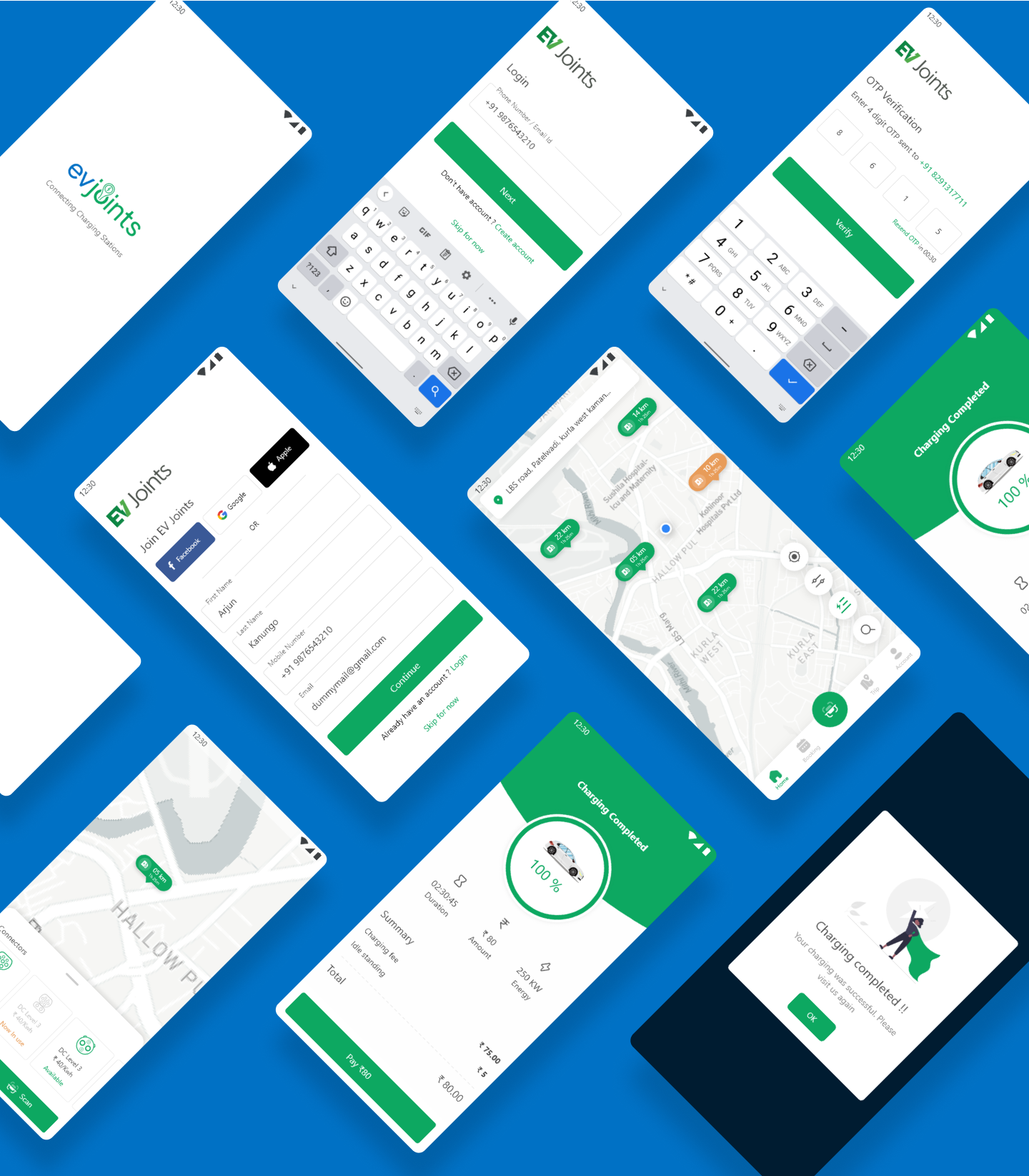
We must make sure that each person's opportunities and pain spots were taken into consideration while keeping in mind the aforementioned points. We designed the screens for mobile application, website and dashboards for admin and vendors. We made sure that the onboarding process was quick and easy, and we then created a homepage that was highly intuitive, dynamic, and aesthetically appealing.